django-3.어플리케이션
January 28, 2018
어플리케이션 생성
명령창에서 managy.py 를 이용해서 blog를 만들어 보았다.
(myvenv) c:\django\mysite>python manage.py startapp blog블로그를 시작하면 아래와 같은 파일들이 생성됨.
├── mysite
| __init__.py
| settings.py
| urls.py
| wsgi.py
├── manage.py
└── blog
├── migrations
__init__.py
├── __init__.py
├── admin.py
├── models.py
├── tests.py
└── views.py
settings.py
사용할 app(blog) 을 추가
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
페이지를 한번 만들어 보았다.
django는 spring에 비해서 정말 편한게 잡다한거 설정 안해줘도 되고 templates를 만들 수 있다.
blog 밑에 templates 라는 폴더를 하나 만들어 준다. (넘나 편한것… )
이안에 뼈대를 만들고 살을 붙일꺼다.
static 폴더를 하나 만들어서 정적 파일들(css, js, plugin들…)을 관리 할 예정.
blog 폴더 밑에 다 만들고 나면 이런 구조가 된다.
└── blog
└── static(folder)
└── css (folder)
└── common.css
└── js(folder)
└── plugins (folder)
└── templates
└──pages(folder)
└──header.html
└──footer.html
└──includes.html
└──simple.html
includes.html : 공통적으로 들어갈 플러그인들을 따로 관리할 예정
개인적으로 플러그인을 다운받아 놓고 쓰는 걸 좋아하지만 우선 귀찮으니까 cdn으로 한다 .
https://getbootstrap.com/docs/4.0/getting-started/introduction/
{% load staticfiles %}
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{% static 'css/common.css' %}">header.html
header를 만든다 blog이름을 넣고~ 밑에는 bootstrap navbar를 넣는다
https://getbootstrap.com/docs/4.0/components/navbar/
<header>
<div>
<h2 class="blogName">Wiselotis</h2>
</div>
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- <form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form> -->
</div>
</nav>
</header>footer.html
<footer> this is footer </footer>simple.html
뼈대를 만든다. 완전 이해하기 쉽고 편하다. simpleContents 안에 simple.html을 상속 받은 html 템플릿에 simpleContents 블록이 들어간다.
{% load staticfiles %}
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width" />
{% include 'includes.html' %}
<title>FreshTuna</title>
</head>
<body>
{% include 'header.html' %}
<div class="simpleContent">
{% block simpleContents %}
{% endblock %}
</div>
{% include 'footer.html' %}
</body>
</html>pages/home.html
simple.html 에 알맹이를 넣는다. simple.html에 simpleContens라고 되어 있는 부분에 simpleContents안에 내용 ( this is home simpleContents) 가 들어감.
{% extends 'simple.html' %}
{% block simpleContents %}
<h2>This is Home Simple Contents </h2>
{% endblock %}urls.py
blog 폴더 아래 urls.py를 만든다 mysite/urls.py 에 아래와 같이 추가 함.
from django.conf.urls import url
from django.contrib import admin
from django.conf.urls import include
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.urls')),
]
blog/urls.py 에 아래와 같이 추가해 줌.
from django.conf.urls import url
from django.contrib import admin
from . import views
urlpatterns = [
url(r'^$', views.home, name='home'),
]
views.py
요청을 받아서 응답하는 메소드를 만든다.
from django.shortcuts import render
from django.http import HttpResponse
def home(request):
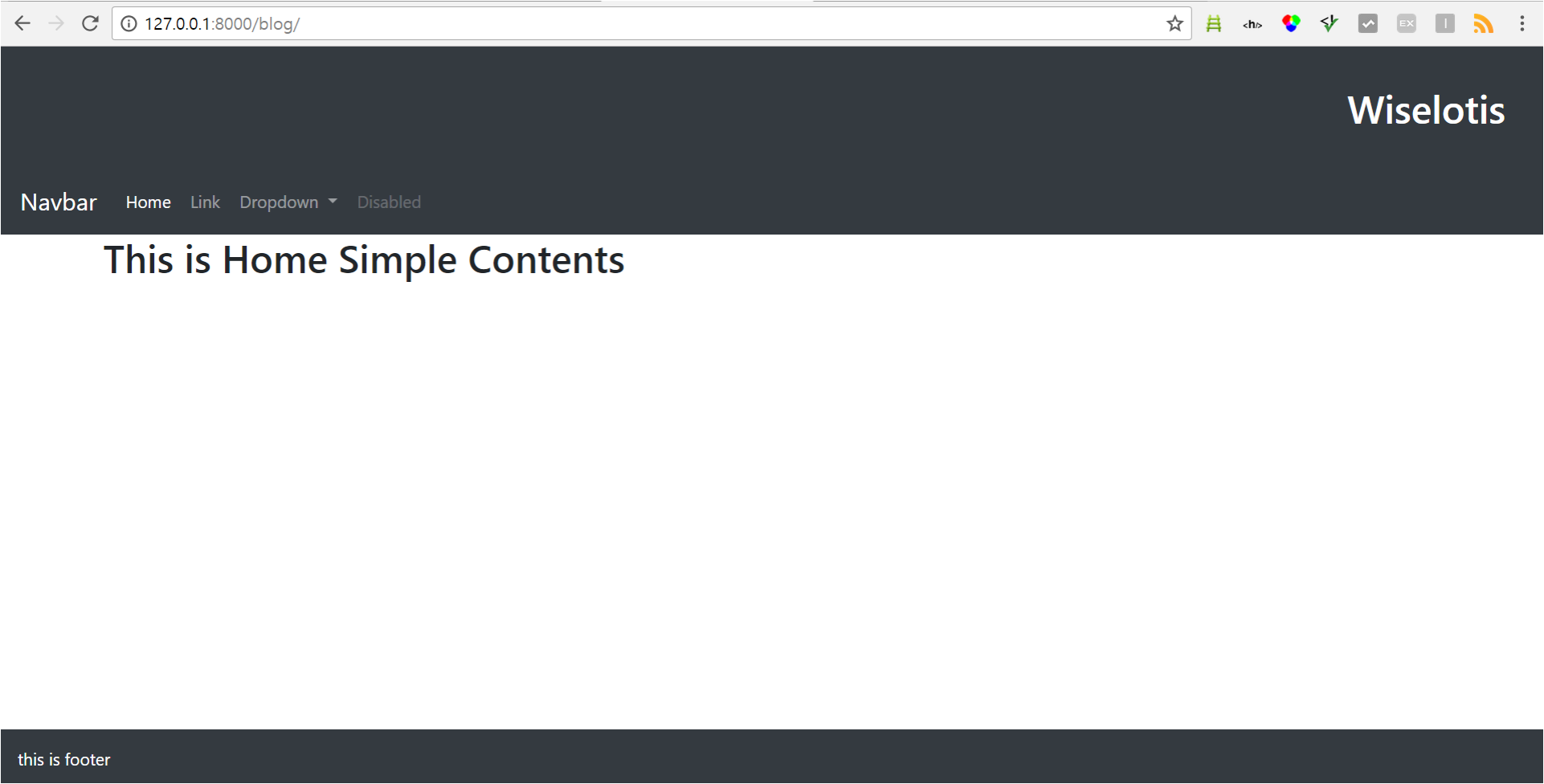
return render(request, 'pages/home.html', {})확인 » http://127.0.0.1:8000/blog/